
We’re thrilled to announce that Weveana will be attending Gamescom São Paulo, one of the premier video game fairs in Latin America. This opportunity comes thanks to the incredible support and intervention of Clúster de la Economía Creativa Ecuador.
As one of the first delegates in the roster, Weveana is excited to be part of this dynamic event, which showcases the latest trends and innovations in the gaming industry. Gamescom São Paulo is a cornerstone for video game enthusiasts, developers, and industry leaders across LATAM, and we’re eager to be a part of it.
What to Expect
At the fair, Weveana will be:
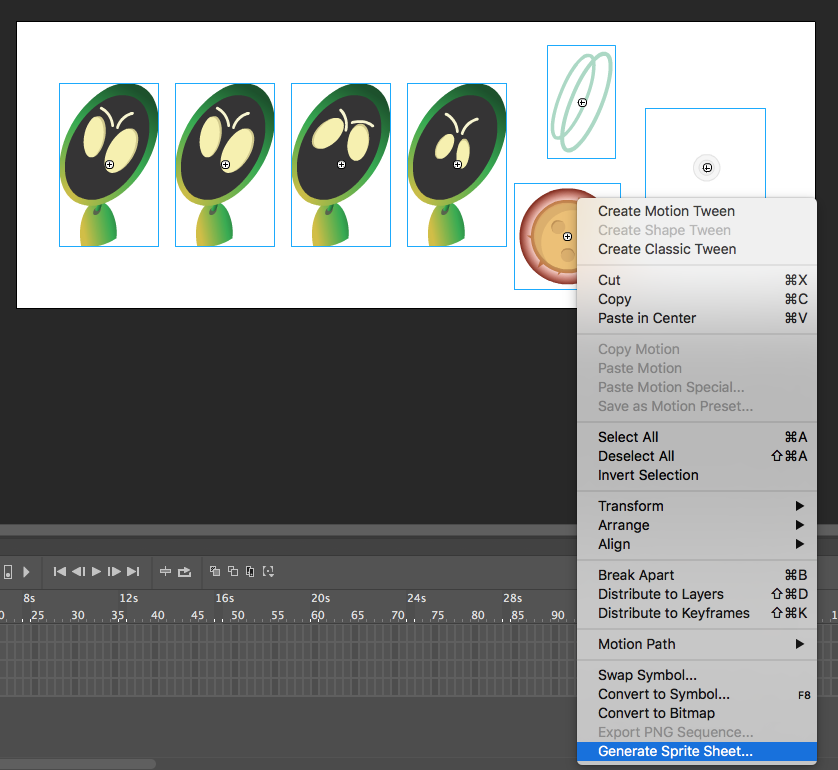
- Showcasing Our Latest Developments: Come see what we’ve been working on! Our team has been busy creating innovative and exciting projects that we’re eager to share with you.
- Connecting with Industry Peers: We look forward to meeting other developers, gamers, and business partners. This is a fantastic opportunity to exchange ideas, explore collaborations, and build lasting relationships within the gaming community.
Join Us!
Gamescom São Paulo is the place to be if you’re passionate about gaming. We can’t wait to show you what Weveana has been cooking up and to stretch hands with new and familiar faces alike.
See you there!
For more details about the event and how to connect with us during the fair, stay tuned to our news and updates page.