En la búsqueda de actualizarnos a tiempos modernos y dejar el clásico XAMPP de lado por la versatilidad que ofrece NODE, he llegado a encontrar una fácil solución que puede servir para los desarrolladores de Phaser al momento de levantar un servidor http para poder visualizar los videojuegos en un browser.
Paso 1: Instalar NODE
El primer paso es instalar el entorno NODE en el computador. Este paso en caso de que sea una instalación limpia no requiere mayor esfuerzo y se puede hacer mediante línea de comnados en Linux o Mac, o simplemente descargando el archivo de instalación para PC.
Recomiendo acceder a la página oficial de NODE.js para consultar directamente el procedimiento detallado.
Paso 2: Instalar Globalmente el módulo HttpServer de NODE
Una vez que la instalación de NODE fue exitosa procedemos a instalar el módulo de HttpServer de node que servirá de reemplazo de XAMPP con APACHE para poder ejecutar los videojuegos de PHASER.
Para realizar este paso, simplemente ejecutamos en una ventana de línea de comando (Terminal en MAC ó CMD en Windows) el siguiente código:
npm install -g http-server
Recuerda, es diferente instalar el servidor de manera local, directamente en la carpeta del proyecto, a instalarlo de manera global, para poder ejecutarlo con cualquier proyecto en el momento que se requiera.
Para las personas que desarrollan videojuegos en Phaser y dependiendo el caso, encontramos muy útil la función de ejecutar el NODE Http-Server de manera global, ya que de esta forma, mediante Terminal o Línea de comando de Windows se accede a la carpeta de desarrollo del juego y se ejecuta el servidor.
Paso 3: Ejecutar el Http-Server
Para ejecutar el servidor se debe acceder mediante línea de comando a la carpeta donde se encuentra la instalación de Phaser o los archivos del videojuego en desarrollo y ejecutar el siguiente comando:
http-server
También se puede utilizar la versión corta y sólo ingresar «hs» sin las comillas.
Listo, con esos tres simples paso se debe acceder a un explorador de Internet y si todas las opciones se encuentran en «predeterminado» se puede acceder a la dirección localhost:8080
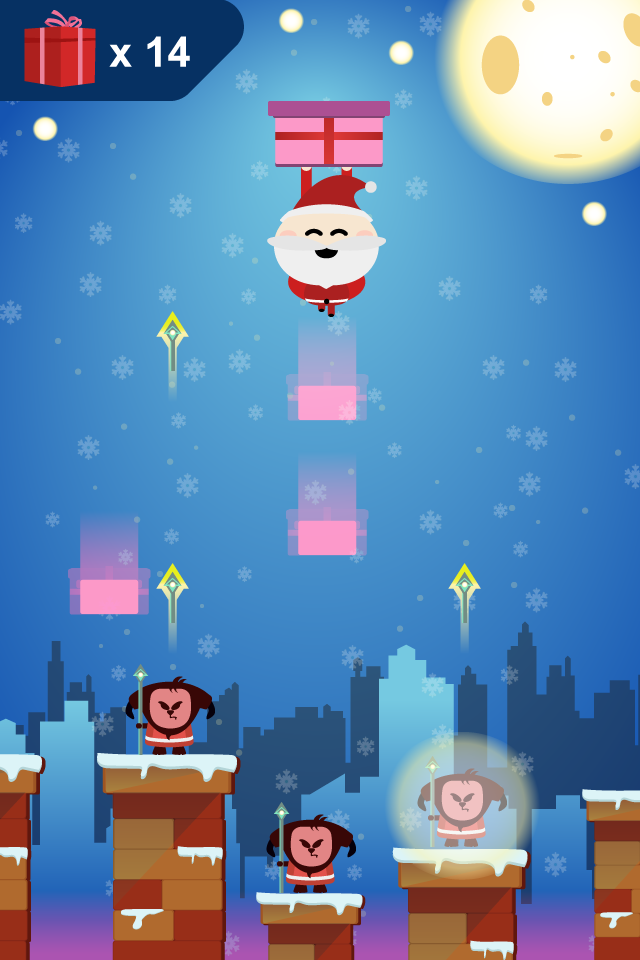
Esta dirección mostrará lo que se tenga albergado en la carpeta donde se lanzó el servidor que en nuestro caso debe ser el juego de Phaser
Y si quiero ejecutar un servidor HTTPS?
Para ejecutar el servidor HTTPS o SSL se deben seguir un par de pasos adicionales
Cómo ejecutar mi juego con servidor HTTPS
Una vez instalado el servidor http, para ejecutarlo en modo Https se debe tomar en cuenta que este tipo de servidor requiere dos tipos de archivos de claves que se deben generar para poder acceder al servicio.
Para generar estos archivos de clave lo más sencillo es hacerlo en una MAC o en un LINUX que tienen instalado de antemano el llamado openssl, un comando que te permite generar estas claves de manera fácil, sin embargo si te encuentras en windows lo más fácil y recomendable será instalar PUTTY Keygen
En caso de utilizar línea de comando con MAC o Linux, se deben ingresar los siguientes códigos y seguir las instrucciones que aparecen en pantalla:
openssl req -newkey rsa:2048 -new -nodes -keyout key.pem -out csr.pem
Este comando creará dos archivos, key.pem y csr.pem, como la idea es tener un servidor para desarrollo con https habilitado procedemos a AUTO firmar nuestro archivo csr.pem, sin embargo en caso de que se necesite habilitar un servidor HTTPS validado se debe enviar este archivo a un proveedor de certificados autorizado como goddady ó ssls.
Procedemos a firmar nuestro archivo de claves con el siguiente código de comando:
openssl req -newkey rsa:2048 -new -nodes -x509 -days 36500 -keyout key.pem -out cert.pem
Finalmente, debemos tener en cuenta dónde se encuentran guardados estos archivos respecto a la carpeta de nuestro juego de Phaser ya que mediante línea de comando se debe levantar el servidor HTTPS apuntándolos de la siguiente manera:
http-server ./ -S -C cert.pem -K key.pem
El ./ indica que el server https ejecutará los archivos de la carpeta raíz donde me encuentre, si le indico por ejemplo /webcontent en lugar de ./ u otra carpeta dentro, pues el server ejecuta los archivos de dicha carpeta a partir de la raíz.
Por último se debe tomar en cuenta que los archivos de claves también pueden ser relativos y pueden estar dentro o fuera de la carpeta del proyecto, sin embargo para los juegos de Phaser es recomendable que estos archivos estén fuera y que inclusive el server se lo lance en un directorio superior para no tener que mezclar archivos de server con los archivos de del proyecto.